Call To Action, czyli wezwanie do działania, to mechanizm wykorzystywany w sieci na każdym kroku. Pomimo jego powszechności, wielu wciąż nie wykorzystuje w pełni potencjału narzędzia.
Każda strona internetowa posiada (a przynajmniej powinna posiadać) cel nadrzędny. W przypadku e-sklepu będzie to, oczywiście, zakup produktu i płynne przejście do sfinalizowania transakcji. Jednak często celem może być także wypełnienie formularza, zapisanie się do newslettera lub przeczytanie określonej treści. Jak zachęcić użytkownika, by zrobił to, na czym nam zależy?
Nie ma jednego, idealnego przepisu na dobre CTA. To, co zadziała w przypadku jednej strony (czy też np. branży), w innej może okazać się zupełnie nieskuteczne. Dlatego tak ważne jest testowanie. Nie bój się sprawdzać, która opcja spotyka się z lepszą konwersją.
Na co, niezależnie od obszaru działań, powinieneś zwrócić swoją uwagę?
To ważny krok. Z jednej strony, przycisk musi się wyróżniać na tle pozostałych elementów, z drugiej jednak – dobrze, gdy pasuje do ogólnej komunikacji wizualnej marki. Np. czerwony przycisk niemal zawsze będzie dobrze widoczny, jednak w określonych przypadkach może użytkownika rozdrażnić i tym samym zniechęcić do dalszego eksplorowania naszej witryny. Umiejętnie wykorzystany kontrast powinien spełnić swoje zadanie.

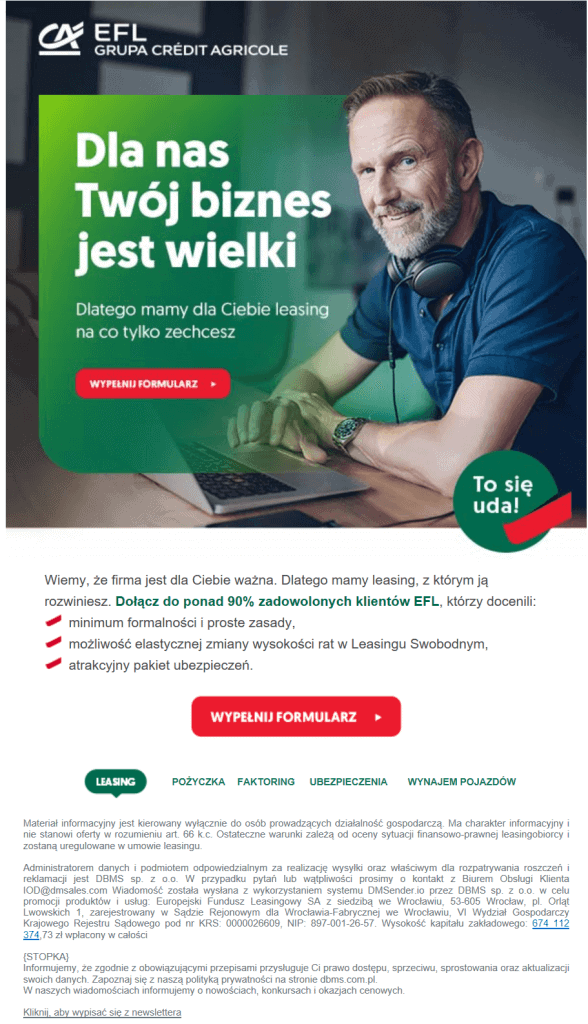
Choć na pierwszy rzut oka może się to wydawać niegrzeczne, a nawet bezczelne – to działa! Nawet grzeczny zwrot „dodaj do koszyka”, obecny niemal we wszystkich e-sklepach, ma formę rozkazu, zauważyłeś?
Co ciekawe, klikalność przycisku zwiększa także użycie formy pierwszej osoby – np. „moje” zamiast „twoje”.

Przycisk CTA powinien być przede wszystkim jasny – odbiorca musi mieć świadomość, co dokładnie stanie się po kliknięciu. Tajemnicze „kliknij tutaj” raczej odstrasza, niż ciekawi i zachęca.
Warto również w treści zawrzeć konkretną korzyść dla klienta, np. „zapisz się i zyskaj 15% rabatu”. W ten sposób budujemy w użytkowniku świadomość, że zyskuje on coś ekstra. Podobnie zadziała także zasada niedostępności. Uświadom czytelnika, że twoja oferta jest limitowana czasowo lub ma ograniczoną liczbę w miejsc (w przypadku np. zapisów na konferencję). Tu dobrze zadziałają konkretne cyfry, np. licznik, który odmierza czas pozostały do końca promocji.
Twój przycisk powinien być widoczny na pierwszy rzut oka, bez konieczności scrollowania maila czy witryny, dlatego tak ważna jest znajomość pojęcia fold line. Spójrzmy prawdzie w oczu – wielu użytkowników jest leniwych, rozkojarzonych czy zapracowanych. Jeśli nie dostaną informacji od razu, nie włożą swojego wysiłku, by dotrzeć do niej samodzielnie. A przycisk niezauważony, to przycisk zupełnie bezużyteczny.
Czasem zdarza się, że strona czy też e-mail zawiera więcej niż jeden przycisk CTA, jednak co do zasady zaleca się unikanie tego typu praktyk. Lepiej, gdy dla odwiedzających witrynę jasne jest, jakiej reakcji od nich oczekujesz. Według WordStream maile z pojedynczym CTA mają o 371% więcej kliknięć CTA i o 1617% więcej sprzedaży. Takie liczby chyba potrafią przekonać, prawda?
Tzw. dowód społecznej słuszności to wciąż jedno z potężniejszych oręży, jakie masz w swoim zanadrzu. Wyeksponuj opinie zadowolonych klientów przy swoim przycisku CTA lub pochwal się, ile osób skorzystało już z twojej oferty.

Dziś, gdy wielu użytkowników przegląda strony za pomocą np. telefonu, ważne jest, by pamiętać o mobilnej wersji witryny. Upewnij się, że przycisk CTA wygląda tak samo dobrze w obu przypadkach i że tekst na nim nie jest zbyt długi. Jeśli koniecznie chcesz umieścić dodatkowe informacje dla swoich klientów, możesz zrobić to w bezpośredniej okolicy przycisku, nie koniecznie zaś na nim.

Niestety, nie do końca. Pamiętajmy, że przycisk ten to – choć bardzo istotny – wciąż tylko element całej strategii, której powinniśmy uważnie się przyjrzeć i wyeliminować jej słabsze punkty. Jednak przykłady wielu marek pokazują, że CTA potrafi znacząco podnieść konwersję na stronie i zdecydowanie wyróżnić ją na tle konkurencji. Nie trzeba więc nikogo przekonywać, że warto poświęcić temu detalowi trochę więcej uwagi.